Gestion des sitemap
L'optimisation du référencement naturel est critique pour la visibilité d'un site, et une fois mise en place une hiérarchie de l'information pertinente, il reste encore à communiquer cette structure régulièrement aux moteurs de recherches, pour qu'ils indexent correctement tous les contenus. Le module plans de sites d'Automne est fait pour répondre à ce besoin.
Le module plans de sites va permettre d'indexer de manière automatique les URLs statiques des pages créés avec le CMS Automne, ainsi que les URLs dynamiques des modules (actualités, médias, etc.). Le module génère un fichier XML sitemap qui est mis à jour quotidiennement.
Dans ce fichier sitemap sont définies les priorités et la fréquence de mise à jour des contenus, vous pouvez ainsi indiquer aux moteurs les pages les plus importantes ainsi que celles qui sont régulièrement modifiées.
Créer un fichier sitemap
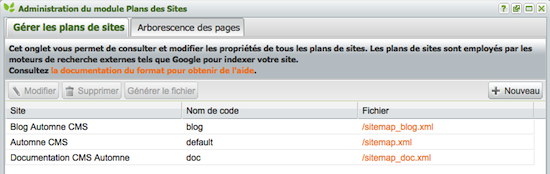
Pour créer un nouveau plan de site, il vous faut lui donner un nom de code. Utilisez default si vous souhaitez simplement un fichier nommé sitemap.xml, sélectionnez le site correspondant, ajoutez une recherche polymod pour indexer également les URLs de vos modules et enregistrez. Il ne reste plus qu'à appuyer sur le bouton Générer le fichier pour créer le sitemap.
Si vous souhaitez créer des sitemaps de type images, actualités ou vidéos, il vous faudra ajouter les espaces de nom nécessaires.
Par exemple pour un sitemap d'images on ajoutera xmlns:image="http://www.google.com/schemas/sitemap-image/1.1 comme espace de nom complémentaire dans le champ du même nom.
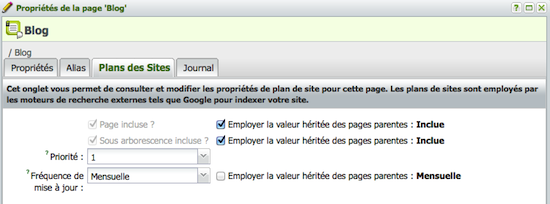
Vous pourrez ensuite préciser plus finement l'inclusion, la priorité et la fréquence dans les propriétés d'une page. Vous pouvez aussi décider d'exclure certaines sections ou certaines pages. A noter qu'Automne exclut par défaut les pages dépubliées et les pages comportant des redirections.
Vous pouvez gérer autant de fichiers sitemap qu'il y a de sites existants dans Automne, le module s'occupe tout seul de créer un index qui liste les différents plans de site dans le fichier robots.txt. C'est le cas quand vous avez un site pour chaque langue.
Prenons l'exemple du site automne-cms.org, le module gère trois fichiers sitemap : un pour le site principal, un pour le sous-domaine du blog, un pour le sous-domaine de la documentation.
Un fichier XML est créé pour chaque domaine que vous pouvez compléter selon vos besoins.
Par exemple, le blog d'Automne utilise le module actualités et nous avons donc écrit une petite recherche polymod pour lister l'ensemble des URLs des articles, en prenant en compte la réécriture d'URL
<block module="pnews" id="blog" language="fr" cache="0">
<atm-search what="{Article}" name="blog">
<atm-result search="blog">
<url>
<?php
$titre = htmlspecialchars_decode(trim({Article:Titre:value}),ENT_QUOTES);
?>
<loc>{page:blog:url}{Article:formatedDateStart|Y/m/d}/{helper:io::sanitizeURLString:{var:string:titre}}/{Article:id}</loc>
<lastmod>{Article:formatedDateStart|Y-m-d}</lastmod>
<changefreq>monthly</changefreq>
<priority>0.9</priority>
</url>
</atm-result>
</atm-search>
</block>
Envoi du fichier sitemap
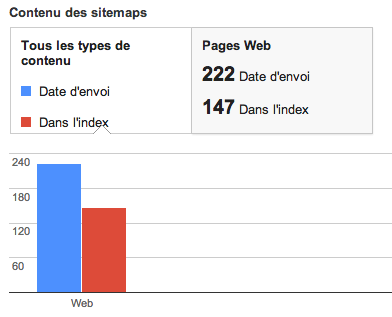
Une fois vos fichiers sitemap crées, nous vous conseillons des les soumettre aux moteurs de recherche, c'est une bonne pratique de référencement. Quand vous soumettez vos fichiers sitemap dans les outils pour webmestres de Google, vous aurez ainsi la possibilité de connaître le nombre et la liste des pages indexées et donc suivre la qualité de votre référencement naturel.
Le module plans de sites d'Automne est donc particulièrement utile pour vous aider à respecter les bonnes pratiques liées aux sitemaps, et vous aider à contrôler votre indexation par les moteurs de recherche.
Une autre recommandation importante de Google est d'utiliser la conception adaptative (responsive webdesign) qui permet d'optimiser le rendu d'une page en fonction du support de consultation (smartphone, tablette, ordinateur de bureau, SmartTV, etc.), nous en parlerons donc dans un prochain billet.