Responsive webdesign avec Automne

Automne a toujours été de par sa conception de nature très flexible, et vous permet de créer des sites véritablement sur mesure. Automne est un CMS qui vous laisse une grande latitude lorsqu'il s'agit de concevoir des sites adaptatifs — dits responsive en anglais.
Préambule : un monde sans limites
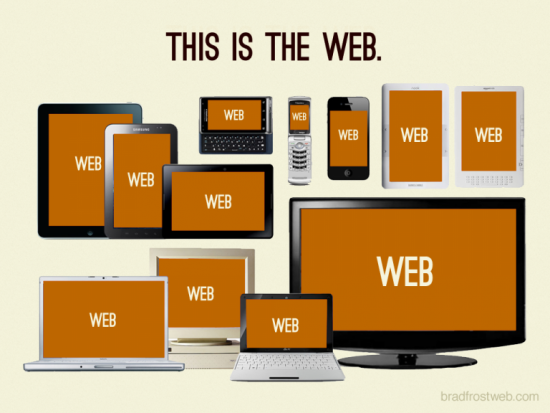
Les périphériques d'accès à internet se diversifient de plus en plus et aujourd'hui on peut consulter un site web depuis une multitude de supports : téléphone, smartphone, tablette, ultra-portable, écrans d'ordinateurs de toutes tailles, télévision HD et même des lunettes !
Les études montrent que le mobile est en passe de devenir le premier appareil d'accès à internet, que ce soit pour s'informer, pour communiquer, partager, jouer, acheter, etc.
Dans ces conditions, la conception d'un site web ne peut pas se baser uniquement sur la résolution disponible et doit anticiper l'adaptation de la mise en forme des contenus quel que soit le périphérique de consultation.
De par sa nature le web est un média sans dimensions fixes, sur lequel il faut apprendre à savoir lâcher prise, et ne pas chercher à vouloir toujours tout contrôler. Pourtant pendant des années, des méthodes héritées du monde de l'imprimerie ont été appliquées. Le point de départ était un canevas à largeur fixée et les sites de 940-960 pixels de large sont devenus une sorte de format A4 du web. Si on remonte un peu plus loin dans le temps, les fameux sites optimisés pour 800x600 étaient ouvertement un aveu de défaut de conception.
Heureusement cette époque est en passe d'être révolue : place au design web adaptatif et à son petit frère le responsive webdesign. Derrière ces termes, se cachent ni plus ni moins qu'un retour à ce qu'a toujours été le web, un média fluide.
Le bien nommé http://mediaqueri.es/, en référence aux propriétés CSS @media utilisées, présente une sélection de sites conçus à l'aide des grilles fluides, d'images flexibles et de points de rupture. Ces exemples de conceptions adaptatives démontrent qu'il est possible de concevoir en direction d'un maximum d'utilisateurs, quel que soit leur moyen d'accès à internet. C'est aussi une bonne pratique pour le référencement et Google recommande d'adopter une démarche de conception web adaptative.
Si besoin, le livre de Rudy Rigot et Jérémie Patonnier couvre très bien les différentes phases de la gestion de projet web responsive, du recueil des besoins jusqu'à la mise en ligne.
Maintenant, le responsive webdesign n'est pas forcément la réponse à tout et en terme d'expérience utilisateur, concevoir pour tout le monde demande de faire des concessions et que selon le but à atteindre, un site ou une application web optimisé pour mobile ou pour tablette sera plus pertinent.
C'est le choix qu'a fait par exemple l'office de Tourisme de Saint-Gaudens, qui propose une version web mobile développée avec Automne.
Les gestionnaires de contenu et le responsive
Les CMS ne devraient pas vous mettre de bâtons dans les roues dès qu'il s'agit de concevoir votre mise en page.
Grâce à une séparation stricte du fond et de la forme, héritée des standards du web, Automne permet de concevoir des designs adaptatifs. Contrairement à d'autres CMS, Automne vous laisse entièrement libre d'écrire le code source que vous souhaitez, vous gardez une maîtrise totale à ce niveau.
Automne est donc transparent côté client. Il offre cependant une aide pour la gestion de la minification des fichiers et leur mise en cache pour vous permettre de gagner de précieuses secondes lors du chargement des pages. C'est particulièrement appréciable pour l'utilisation des sites mobiles.
Un site responsive avec Automne
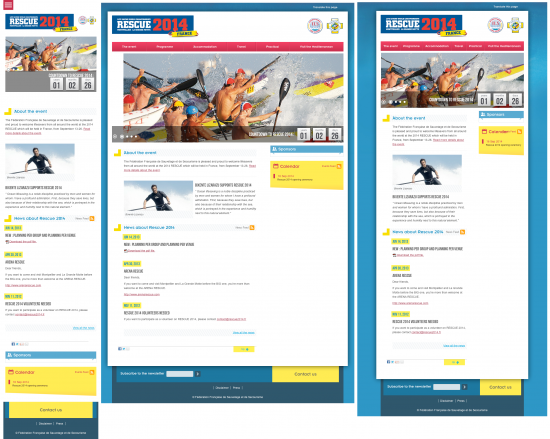
Prenons l'exemple du site des championnats du monde de sauvetage 2014, conçu à l'aide d'Automne, et qui propose un affichage adapté en fonction de la largeur d'écran disponible.
La première chose à faire est déjà de bien travailler la hiérarchisation de l'information et de penser la consultation sur mobile en amont. Ensuite lors de la phase de prototypage dans le navigateur, vous allez aussi pouvoir tester l'adaptation du design sur les tablettes et fixer des points de rupture en fonction de l'agencement des contenus.
Ici par exemple, dès que le menu principal ne tient plus sur la largeur, on passe en mode navigation mobile, et de deux colonnes à une seule. Les images qui flottaient à gauche ne flottent plus.
Pour plus de détails sur le code CSS qui permet cela, consultez le fichier Less qui s'occupe de ces adaptations.
Pour ce projet, c'est le framework Bootstrap qui a été utilisé. Il fournit une grille fluide et une feuille de style pour le responsive avec quelques exemples de media queries, qui en font une base solide si vous débutez dans la conception adaptative. Il existe d'autres outils similaires. Vous pouvez aussi choisir de vous passer de framework, les modules CSS3 comme flexbox, multi-columns ou grid-layout, offrent de nouvelles possibilités pour l'agencement des contenus.
La gestion de l'affichage du viewport est ajoutée dans l'entête du modèle de page :
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
Grâce au support des fichiers Less dans Automne, nous importons le fichier bootsrap.less ainsi que le fichier responsive.less dans le fichier de base, ici appelé common.less, et nous importons également les styles spécifiques au site, qui sont stockés dans le fichier rescue-responsive.less.
Pour fournir des images optimisées pour la bannière et le carrousel en fonction de la taille d'écran disponible, c'est Adaptative Images (extended) qui s'occupe de créer, de servir et de mettre en cache les différentes versions d'images.
À ce jour aucune solution standard n'est encore supportée par tous les navigateurs pour fournir des images adaptées selon le périphérique ou le type de connexion. La spécification est encore à l'état de brouillon au W3C.
A noter que le carrousel est géré à l'aide de Flexslider, un plugin jQuery responsive, plutôt qu'avec une technologie propriétaire comme Flash, qui n'est pas supportée par tous les appareils.
Vous l'aurez compris, concevoir un site responsive demande beaucoup d'attention lors des phases de prototypage, de développement ainsi que de l'optimisation. Automne CMS est un bon outil, en ce sens qu'il sait se faire oublier pour vous permettre de vous concentrer sur ces différentes tâches.
Nous espérons que cet article vous aura donné envie de vous lancer dans la conception web adaptative, alors bon développement web avec Automne !